※ベータ版時代に作成したツールです。現在の正式版では動作検証していませんのでご注意ください!
VRoid Studioという神ツールをご存知ですか?こちらは果てしなく簡単に3Dキャラクターを「描く」ことができるツールです。YouTubeやVRCなど、「Vのモノ」が流行っている昨今自分の分身となる3Dモデルが欲しくなるのは必然…私も色々と弄っては自分のモデルを作成しています (完成したとは…言ってない…)。
しかし、そんな神ツールのVRoid Studioにも微妙な点があります。それは「髪の毛の合成ができない」こと…。ツール内で作成した髪型はプリセットとして保存、他のモデルを作成するときに読み込むことで再利用することができます。しかし、読み込める髪型は1つのみ、他の髪型を読み込もうとすると追加はしてくれない仕様になっています。
VRoid Studioの髪型プリセットはBoothなどで購入することもできます。ここではケモミミやメガネだったり、自分で作成した髪型に”追加”したいのですがVRoid Studioだけでは実現することができません。
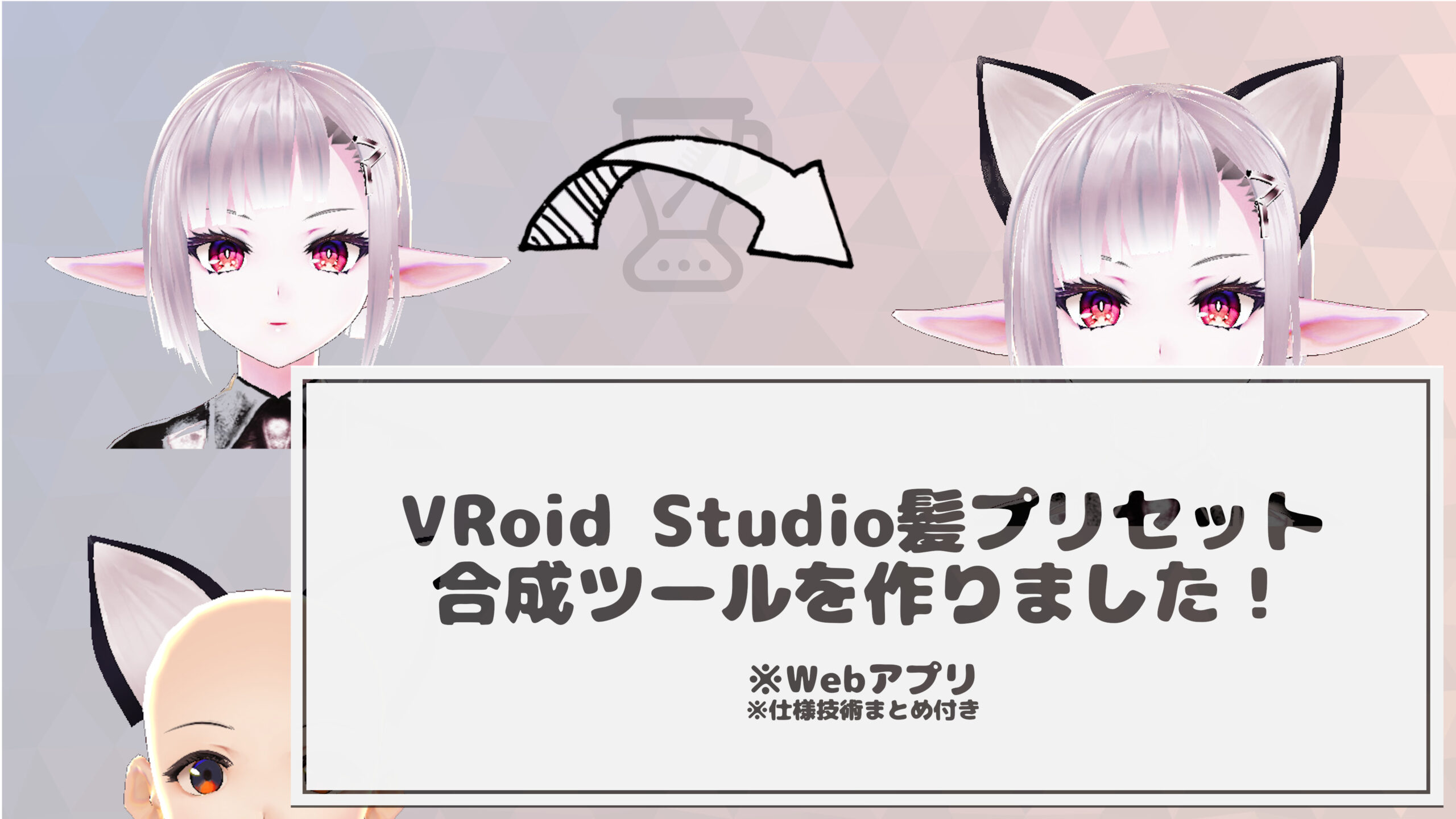
そこで「VRoid Studio髪型合成ツール」をWebアプリとして作成しました。この記事では、技術的な面と合わせて簡単に紹介していきたいと思います。(※もちろん非公式ツールです)
基本機能紹介
本ツールの機能は至極単純、髪型プリセットを合成するだけ…です。
下準備
まずは下準備です。まずは合成したい髪型を準備します。こちらは自分で作成してもインターネット上で入手しても大丈夫です。
VRoid Studioで髪型を作成/保存した場合は下記の場所に保存されています。
▼Windows
作成したモデルや髪型のプリセットを削除する方法
(”AppData”は隠しフォルダの為、フォルダーオプションにて「隠しファイル、隠しフォルダー、および隠しドライブを表示する」にチェックを入れることで表示されます。)
C:\Users\ユーザー名\AppData\LocalLow\pixiv\VRoidStudio\hair_presets
▼Mac
(”Library”はデフォルトでは非表示の為、「/Users/<ユーザ名>/」まで開いた状態で「command+shift+.(ドット)」を押すことで表示されます。)
/Users/<ユーザ名>/Library/Application Support/com.Company.ProductName/hair_presets
※Finder>移動>フォルダへ移動>「フォルダの場所を入力:」へ上記パスを入力してください。
引用した部分に書いてあるように、これらは隠しファイルになっているので閲覧には解除しておく必要があります。
上記のフォルダを見てもらうと、髪型プリセットの中身はpreset.jsonとテクスチャ画像(png形式)になっています。次の段階ではこれらのファイルをブラウゼで選択することで合成していきます。
合成
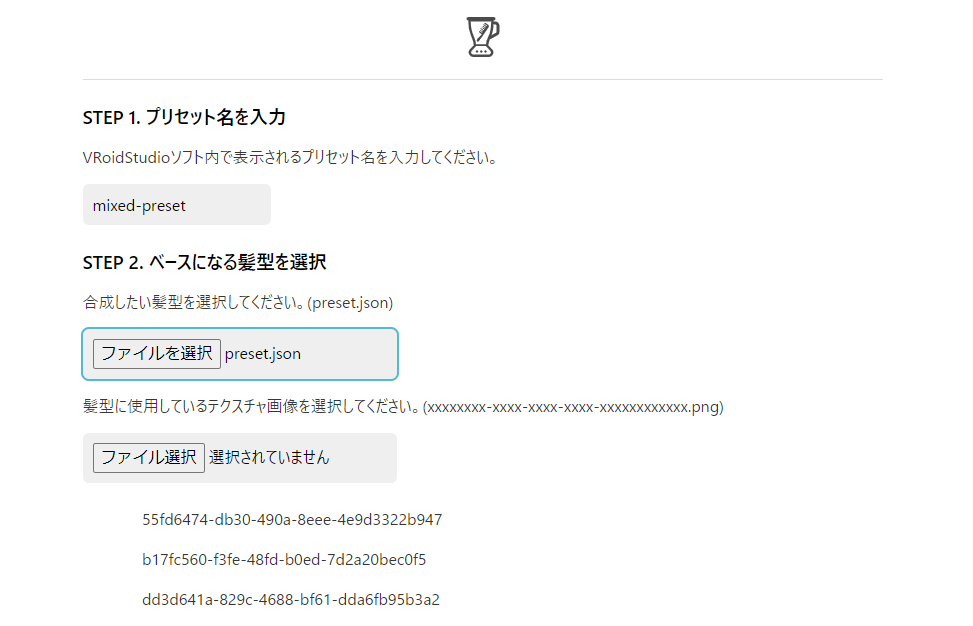
合成する髪型が決まったらいよいよ本ツールの出番です!画面上のお願い通りにファイルを選択してください。
この時、はじめにベースにしたい髪型を選択してください。1プリセット内にベースヘアは1つのみなので、2つ目に読み込まれるベースヘアは無視されます。

合成が完了すると合成結果のzipファイルをダウンロードすることができます。

これを解凍し、髪プリセットが保存されているフォルダに設置することでVRoid Studioから合成した髪型を使用することができます。
合成例
というわけで、上記の作業でこんな感じに合成できます!


デフォルトキャラ2名にご協力いただきました。

技術的な話
さて簡単にですがツール自体の説明をしたので技術的な部分も簡単にまとめておきます。
フロントエンド
フロントエンドにはSvelteというJavaScriptフレームワークを使用しています。ここらのフレームワークとしてはReactやVueが主流のようですが、シンプルに実装できるという点ではこのSvelteに大きなアドバンテージがあります。
スタイル部分ではWater.cssというクラスレスのCSSフレームワーク(と言っていいのでしょうか?) を使ってみました。
こちらは1つのcssを読み込むだけでページの見た目を「それっぽく」整えてくれます。この領域ではBootstrapなどが多く使われていますが、それらはデザイン用のクラスを付与する必要があり、結果としてコード内に処理とは関係ないクラスを多く記述しなくてはいけなくなります。
一方クラスレスのwater.cssは読み込むだけ。導入するときも削除するときも簡単です。今回はそのまま使用していますが、本番のcssができるまでの仮置としても活用していけそうです。
バックエンド
このツールでしたらフロントエンドだけで作ることも可能だったのですが、fastAPIでツールと作ってみたかったのでバックエンドも実装してみました。
fastAPIはその名の通りAPIを簡単に作ることができるWebフレームワークです。Pyhonでのコーディングは慣れていましたが、Webサーバとして書いたのは初めてでしたが、fastAPIはドキュメントも分かりやすく簡単に実装することができました。
終わりに
さて簡単に書いてきました。何といってもVRoid Studioが神ツール過ぎて髪ツールを作った。それだけです。