この世にはWebサービスやイベントを繋げ自動的にワークフローを実行してくれる便利なツールがあります。この手の有名なツールとしてはIFTTTやZapierが挙がってきます。しかし、これらは一部機能が有料だったり登録できる件数が少なかったりします。そこで出てくるのが今回紹介するn8nです。
n8nは、オープンソースで使用できる自動化ツールで、IFTTTなどと同じように、何かしらの動作やイベントをトリガーとしてアクションが始まり、定義したフロー通りに自動で処理を行ってくれます。
そこで今回はn8nの環境をVPS(ConoHa)上のDockerで構築し簡単な操作方法を実際に試してみたいと思います。
環境構築
基本的な環境構築は公式サイトの「How to get started?」の項目を見ると全て書かれています。Node環境があればコマンドちょちょいで、Docker環境があればコマンド1つでツールを動かし始めることができます。しかしあえて今回はここに掲載されていないdocker-composeで環境を作っていこうと思います。
タイトルではVPSに構築しますと書いていますが、正直Docker環境があれば、結構どこでも大丈夫です。というわけでDocker環境を用意しておいていただきたいのですが、ConoHaでの環境構築は以前記事にまとめていますので、そちらを参考にしていただけるとと思います。
では早速作っていきたいと思います。とはいえDocker(docker-compose)上で構築するため、やることはほぼほぼコマンドを実行するだけです。というわけでdocker-composeを実行するため設定ファイルを用意していきます。内容は以下の通りです。
version: "3"
services:
n8n:
image: n8nio/n8n
restart: always
ports:
- "5678:5678"
environment:
- N8N_BASIC_AUTH_ACTIVE=true
- N8N_BASIC_AUTH_USER
- N8N_BASIC_AUTH_PASSWORD
- N8N_HOST=${SUBDOMAIN}.${DOMAIN_NAME}
- N8N_PORT=5678
- N8N_PROTOCOL=https
- NODE_ENV=production
- WEBHOOK_TUNNEL_URL=https://${SUBDOMAIN}.${DOMAIN_NAME}/
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- ${DATA_FOLDER}/.n8n:/home/node/.n8n
network_mode: bridgedocker-conpose.ymlだけで完結させることもできますが、取り回しがよくなるよう今回は設定ファイルを別に作成してみます。設定ファイルは.envという名前でymlファイルと同じところに置いておきます。内容は下記の通りです (ほぼ公式サイトのコピペです)。
# どこのフォルダにデータを保存する
DATA_FOLDER=/root/n8n/
# どんなトップドメインにn8nを設置する
DOMAIN_NAME=example.com
# どんなサブドメインでn8nを動かす
SUBDOMAIN=n8n
# BASIC認証のID - ※※※※※ 変更必須です ※※※※※
N8N_BASIC_AUTH_USER=user
# BASIC認証のPASSWORD - ※※※※※ 変更必須です ※※※※※
N8N_BASIC_AUTH_PASSWORD=password
# 定期実行で使用するタイムゾーン
GENERIC_TIMEZONE=Europe/Berlinこの設定で、n8n.example.comで受け付けるための設定ができます。ご自身の環境に合わせて修正してください。ちなみに、タイムゾーンはツール内の設定で変更できるのでそのままでも大丈夫です。
また外部からアクセスできる環境にn8nを設置するのであれば、上記の設定だけではSSLの設定ができたいないのでオープンな環境に設置するには不足しています。今回はn8nコンテナの前段としてリバースプロキシを設置するためSSLはそちらで補います。加えて公式にも書かれていますが、オープン環境に設置するのであればセキュリティ対策として最低限BASIC認証くらいは入れてください。
ここまでくればあとはDockerを起動するだけでn8n自体の設置作業は完了です。
$ docker-compose up --build -d最後に.envで設定したドメインに合わせてDNSレコードやhostsを設定すれば作業完了です。
追加作業リバースプロキシ
さて、上記設定だけではSSLが未対応なので今回はリバースプロキシを設置して対応していきたいと思います。今回使用するリバースプロキシはDockerで動かすNginxで構築されていて基本的にコンテナを実行するだけで動作してくれるイメージを使います。
本記事でも最低限の項目は書いていこうと思いますが、以前に記事にまとめていますので、詳しくはこちらをご覧ください。
というわけで、リバースプロキシのDockerを用意します。
version: '3'
services:
nginx-proxy:
build: jwilder/nginx-proxy
restart: on-failure
labels:
- com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy=jwilder/nginx-proxy
ports:
- 80:80
- 443:443
volumes:
- proxy:/etc/nginx/vhost.d
- proxy:/usr/share/nginx/html
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./certs:/etc/nginx/certs:ro
network_mode: bridge
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
restart: on-failure
depends_on:
- nginx-proxy
volumes:
- proxy:/etc/nginx/vhost.d
- proxy:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
- ./certs:/etc/nginx/certs:rw
network_mode: bridge
volumes:
proxy:これだけでリバースプロキシ自体の用意とSSLの準備が完了しました。毎度のお手軽さには驚かされます。このdocker-composeは先ほどのdocker-composeとは別に作成したほうがいいです。
次に、Nginx側で「良しなに」設定してもらうための記述を先ほどのn8n用docker-composeに追記していきます。追記項目はドメイン設定とSSL証明書取得用のメールアドレス、そしてコンテナを繋げるネットワーク設定です。
version: "3"
services:
n8n:
image: n8nio/n8n
restart: always
ports:
- "5678:5678"
environment:
...(省略)...
- VIRTUAL_HOST=n8n.knta.cc
- LETSENCRYPT_HOST=n8n.knta.cc
- LETSENCRYPT_EMAIL=tunezune.history@gmail.com
volumes:
- ...(省略)...
network_mode: bridge上記のようにn8nで使用するドメインと証明書取得用のメールアドレス、ブリッジの設定を追記します。最後にNGINXのコンテナを起動、n8nのコンテナを再度起動。これだけで作業完了です。
$ cd /path/to/nginx_docker-compose/
$ docker-compose up -d
$ cd /path/to/n8n_docker-compose/
$ docker-compose up -d使ってみる
では環境構築ができたので、最後に軽くn8nを使ってみようと思います。題材は「slack投稿を定時実行」でやっていきます。

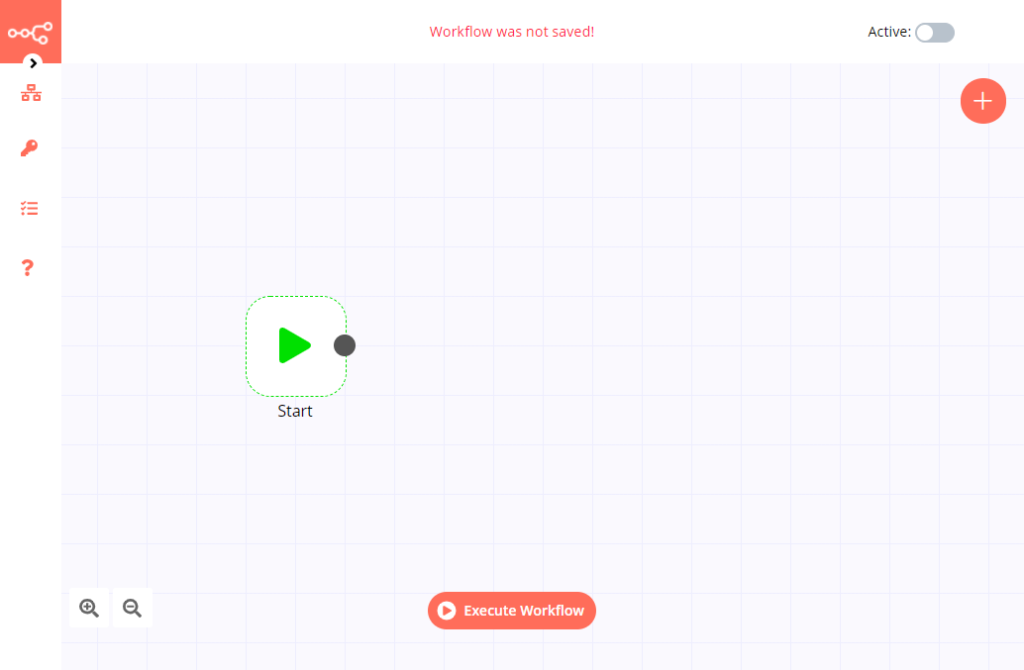
n8nを起動して設定したドメインにアクセスすると上記の画像のようなページが表示されます。こちらがn8nのメイン画面になっています。画像真ん中らへんに表示されているStartのノードが初期フローの開始地点となっています。
基本の作業はこのノードに次のノードを繋げていくことでワークフローを作っていきます。ノードを追加するには右上にある赤色の+ボタンを押すか各ノードのドット部分からドラッグです。

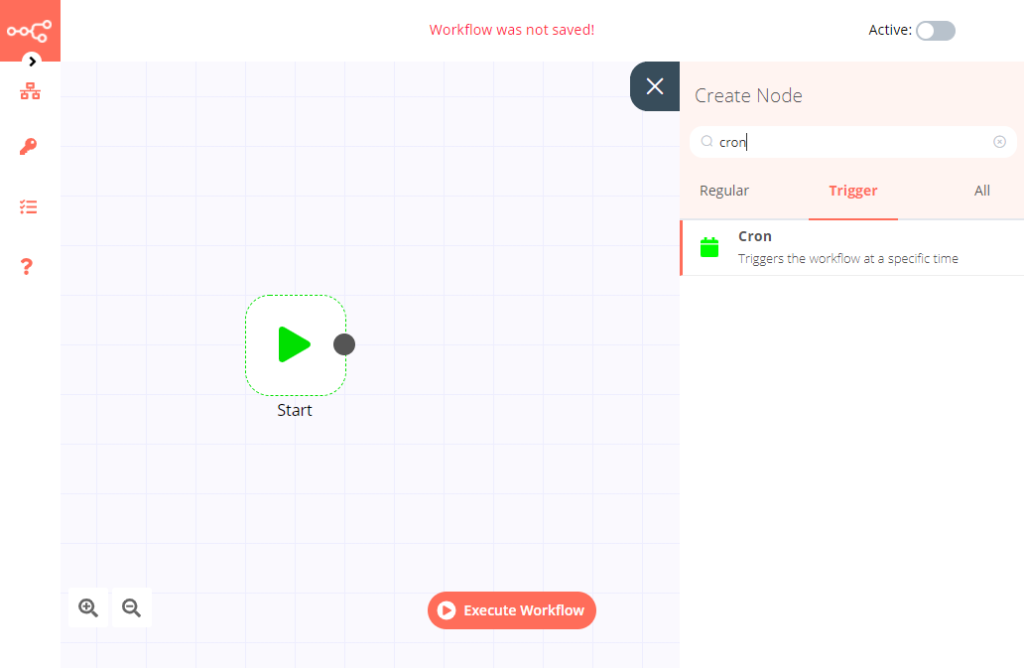
上記の操作を行うとノードを選択するウインドウが出てきます。ここから追加したいノードを探します。ノードには2種類あり「Regular」が処理を行うノード、「Trigger」がワークフローの起点になるノードになります。今回は定期実行をするための起点ノードCronを使いたいため、Triger欄からCronを選択しています。

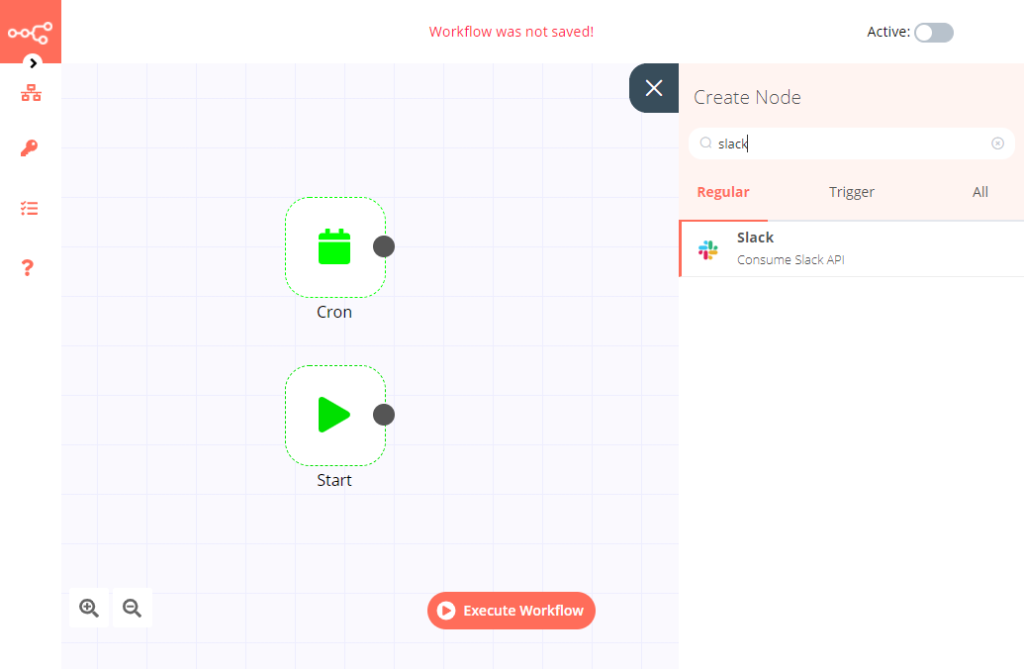
Cronを追加した様子は上記の通りです。ノードを選択した際にノードに対応した設定画面が表示されたと思います。追加後でもノードをダブルクリックすると再度表示されます。今回は定期実行のノードのためいつ実行するかの設定ができます。
次にSlack投稿をしてもらうためSlackのノードを追加します。先ほどと同じようにノード追加画面を開き、今度は「Regular」の項目からSlackのノードを追加します。今回はSlackのAPIキーを取得するところは省略しますが、APIキーの設定、チャンネルと送信するテキストの設定で追加完了です。
また、こちらも本記事では使いませんが、送信するテキストには前のノードのデータ (各サービスのAPIノードであれば取得したデータ、RSS取得ノードならRSSの中身など) を指定することもできます。

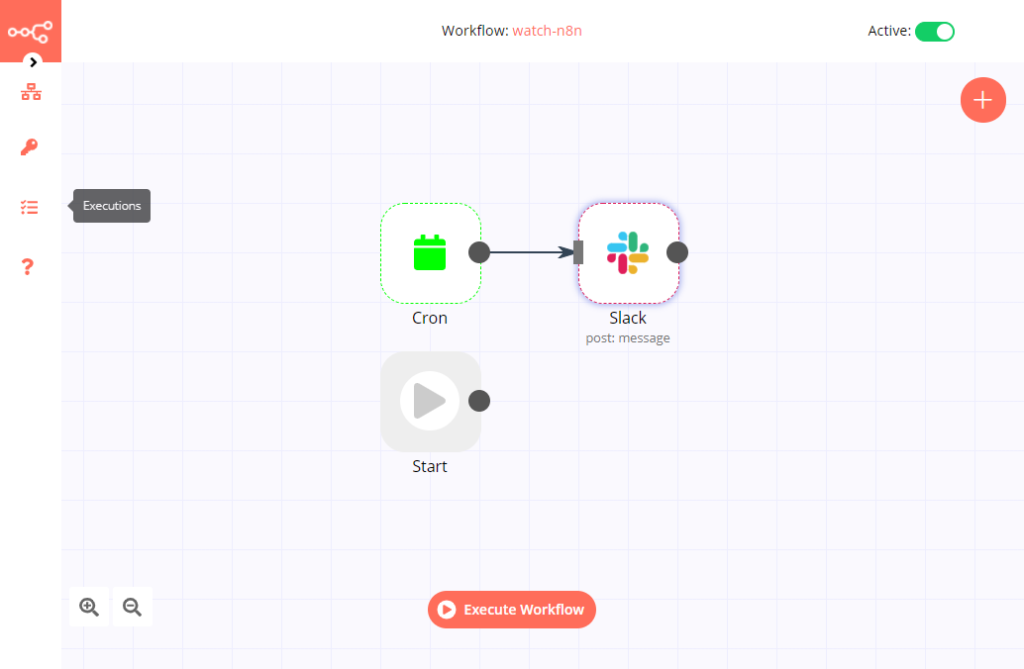
以上の作業で上記のようなフローが完成です!最後にフローを保存して、右上の「Active」を有効にすることで定期的にSlackに送信してくれるフローが動き始めます。なんともまぁ簡単でした。
終わりに
さて、そんな感じで書いてきました。私の中では自動化というのはいろいろロマンのある作業だったりします。しかし、自動化をするにはいろいろ作業する必要があり、正直めんどくさいという面もあります…..。そんなところでn8nに出会ったわけですが思っていたよりも数倍簡単に環境構築もフロー作成もでき、今回は触れませんでしたがサーバ上のコマンドも実行できるので使い道はどこまでも広げることができます。ありがとういいツールです。何か便利な使い道を思いついたらまた記事にしようと思います。