先日ChromeBookを購入しました。このちょろめ君は、そのお手軽さで意外と色々なタイミングで出動してくれています。しかしChromeBookでお手軽にできるのはおおよそブラウザのみでできる範囲になります。Androidアプリも使う事はできますが、やはり物足りないもので、ChromeBookでできることを増やそうと奮闘する毎日です。
私のPCの使いみちの中で大きいのが、主にWeb系のコーディングです。その昔であればメモ帳とブラウザだけあればWebページを作ることができる…という話でしたが、現在のWeb系はフロントエンドもツールやフレームワークが充実し、開発環境をしっかり構築しないといけなくなりました。
というわけで今回はブラウザからいい感じの開発環境にアクセスできるようWeb上のエディタとして「Eclipse Theia」を構築してみようと思います。今回はこれをVPS(ConoHa)上に構築することで、どの端末からも同じ環境にアクセスできるようにしてみます。
Docker環境準備
まずはDocker環境の準備です。Docker環境の構築は以前記事にしていますので、まだDocker環境を作っていない方はこちらを参考にしていただけると幸いです。
$ docker --version
Docker version 19.03.13, build 4484c46d9d
$ docker-compose --version
docker-compose version 1.25.5, build 8a1c60f6今回はVPS(ConoHa)で作業しましたが、中身は普通のCentOSなので普通にDocker(とdocker-compose)環境が作成できれば大丈夫だと思います。
リバースプロキシの準備
次はProxyの用意です。こちらは必須の作業ではありませんが、同じVPS上で動作させているのであれば、簡単に複数サイト/ツールで使用できSSL設定も自動で行ってくれるようになるため使用するのをおすすめしておきます。こちらも以前記事にしていますので参考にしてみてください。
今回はVPS上に設置する事、加えてすでにほかのツールを設置していることやそれぞれのツールにドメインで簡単にアクセスできるようにしたかったのでプロキシの設定が必須でしたが、ローカルで動かす場合やテストで動かしたいだけであれば設定は不要です。
Eclipse Theia環境を作る
docker-compose.ymlを用意
さて、周辺環境の構築ができましたので、いよいよ本題、「Eclipse Theia」の構築をやっていきます。とはいえDocker上に構築していくので、動かすだけであれば操作自体はとっても単純です。
version: '3'
services:
eclipse-theia:
restart: always
image: theiaide/theia-full # 全部入りイメージ
ports:
- 50000:3000
volumes:
- /path/to/workspace:/home/project/:cached
environment:
- VIRTUAL_HOST=[ドメイン (プロキシ用)]
- LETSENCRYPT_HOST=[ドメイン (Let's用)]
- LETSENCRYPT_EMAIL=[メアド (Let's用)]
networks:
default:
external:
name: common_linkはい。今回はdocker-composeを使って環境を構築していくので、上記の内容でおなじみのdocker-compose.ymlを作成してください。修正するのはvolumesのワークスペースディレクトリ部分とenviromentのドメイン設定部分だけです。
ちなみに、ディレクトリ設定の方は設定したディレクトリ以下であればその部分だけ表示することができるため、ワークスペースのルートディレクトリを設定してあげるといいと思います。また、プロキシを利用しない場合はenviromentとnetworksの設定は削除してもらって大丈夫です。
BASIC認証の用意
今回は外部からアクセスできる場所に設置するため一応アクセス制限用の設定をします。今回は簡単にBASIN認証でお茶を濁そうと思います。やり方は上記のリバースプロキシ設置時の記事に書いてありますので参考にしてみてください。
$ htpasswd -c /path/to/[ドメイン] [BASIC認証 ID]
New password: [BASIC認証 PASSWORD]
Re-type new password: [もう一度]基本的に対応したパスワードファイルを読み込んであげるだけですが、ファイル名をドメインと同じにするのを忘れないようにしてください。
エディタのインストール
最後にオマケとしてCUIにエディタ(micro)を入れておきたいと思います。基本的には完全に無駄な作業です。Eclipse Theiaのコンテナは基本的にUbuntuで動いているらしく、エディタ内にターミナルの機能もあります。このターミナル機能を使うことでSSHで別のサーバにアクセスすることもできます。
しかしSSH先でvimなんぞを使ってしまうとESCキーがエディタ側に吸われてしまうため、vimで入力モードから脱出することができません。そこで(SSH先のサーバに)別のエディタを入れておきます。
curl https://getmic.ro | bashというわけでmicroというエディタを入れておきました。こちらはCUIのソフトながら使い勝手はGUIにも匹敵するエディタで、少し前におすすめされたいたので入れてみました。まあ、こちらは完全にオマケなのでご自身の使い道に合わせて必要があれば入れてみてください。
実行してみる
準備ができたらいつも通りdocker-composeコマンドで実行して作業完了です。
$ cd /path/to/[docker-compose.ymlディレクトリ]
$ docker-compose up --build -d実行できたらブラウザからアクセスしてみます。

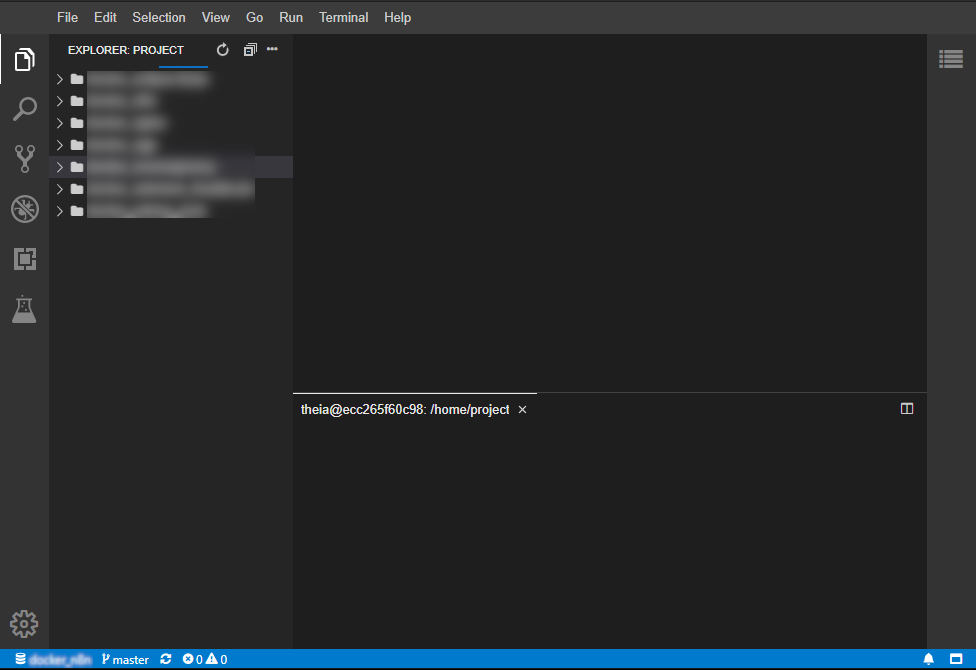
(DNS or hostsの設定が完了していれば) 先ほど設定したドメインでアクセスするとワークスペースのディレクトリでVSCodeを起動したような画面が出てきます。これにて作業完了です。
終わりに
さて簡単に書いてきました。これのおかげで私のChromeBook君の使い道が爆発的に増えました。コーディング環境ができたのはもちろんですが、一緒に構築できたターミナル環境が思っているよりも便利でした。今後もChromeBookの使い道を増やしていけるよう探索を続けていきたいと思います。






![Read more about the article 無料でビットコインがもらえるfreebitco.inを今一度試してみます!各機能説明編![2021/10/20更新]](https://koneta.click/wp-content/uploads/2021/03/thumbnail00694-300x169.jpg)